
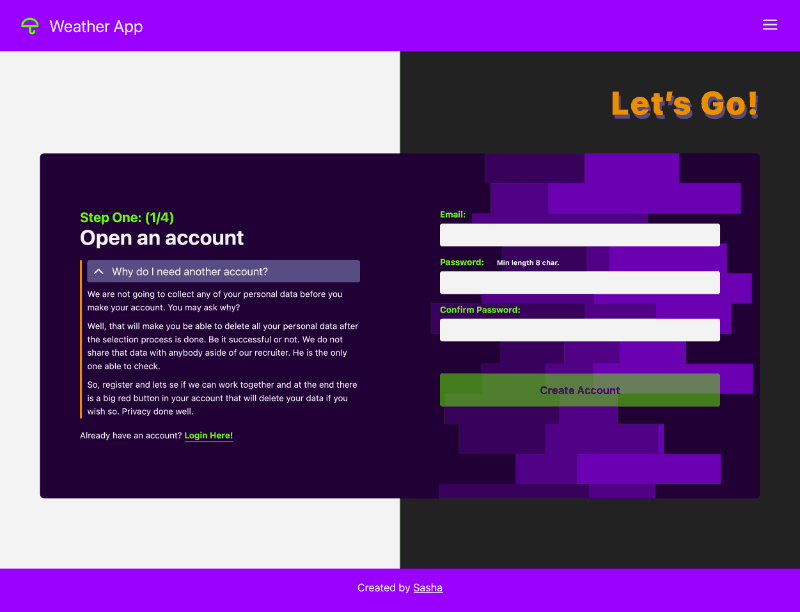
Esta aplicación sirve como un proyecto de ejercicio dirigido a construir un formulario de varias páginas con autenticación de Firebase, almacenamiento e integración de bases de datos como backend. Esencialmente, simula el proceso de solicitud de una oportunidad de trabajo..
Ver la descripción detallada del proyecto y mi trabajo =>
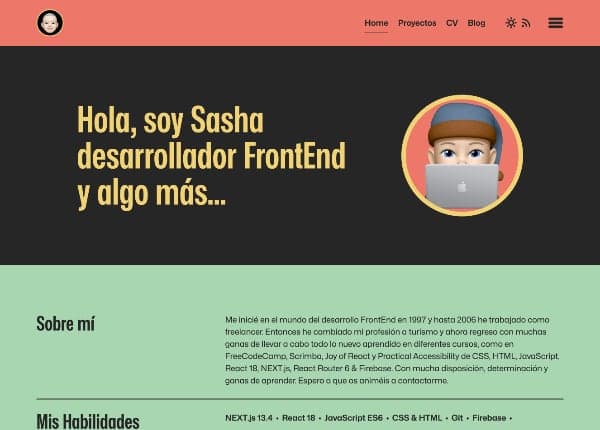
Este proyecto es una aplicación web que ha sido desarollada y diseñada utilizando Next.js, React.js, Vanilla CSS, framer-motion, next-mdx-remote y Figma. El objetivo principal de este proyecto es mostrar mis habilidades de desarrollo web y diseño de interfaces de usuario.
Ver la descripción detallada del proyecto y mi trabajo =>
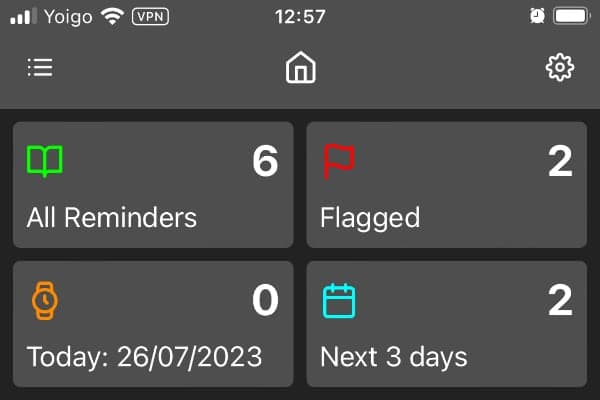
Inspirado por app de Recordatorios de iOS. Uso de las siguientes tehnologias: React, React Router, Firebase Realtime DB, Auth y Storage. Funcionalidad basica implementada, se iran implementando varias ideas sobre como mejorar la funcionalidad
Ver la descripción detallada del proyecto y mi trabajo =>Proyecto de una tienda online ficticia. Hecha con React, React Router + Firebase Firestore y Auth como backend. Diseño propio con Figma. Uso de: Flexbox, Grid, Container Query, Nested Routes, Relative Path, Query parameters, Stateful Forms, useEffect, useState, createContext, useRef, y etc...
Ver la descripción detallada del proyecto y mi trabajo =>Web de una clínica dental (cliente comercial) diseño + UX/UI utilizando Figma. Un nuevo codigo de CSS, HTML y un poco de JS. La web original estaba en Squarespace y la hemos transferido a Netlify. En la próxima fase se pasará a utilizar NEXT.js y React.js manteniendo el diseño original.
Ver la descripción detallada del proyecto y mi trabajo =>Conexion con la API de OpenAI (3.5-turbo model) para crear un chatbot. Firebase realtime database para backend & Auth. Netlify env. variables para proteger la API key. Netlify functions para conectar con API from OpenAI y obtener las respuestas.
Enlace a la app =>Uno de mis primeros proyectos en JavaScript, aprendiendo a manipular DOM, insertando CSS desde JS, usando modus operator, etc... Necesitarás el teclado por lo que deberías hacerlo desde un ordenador.
Enlace a la página del juego =>