
Hola, soy Sasha desarrollador FrontEnd y algo más...
Sobre mí
Me inicié en el mundo del desarrollo FrontEnd en 1997 y hasta 2006 he trabajado como freelancer. Entonces he cambiado mi profesión a turísmo y ahora regreso con muchas ganas de llevar a cabo todo lo nuevo aprendido en diferentes cursos, como en FreeCodeCamp, Scrimba, Joy of React y Practical Accessibility de CSS, HTML, JavaScript, React 18, NEXT.js, React Router 6 & Firebase. Con mucha disposición, determinación y ganas de aprender. Espero a que os animéis a contactarme.
Mis Habilidades
- NEXT.js
- React
- JavaScript ES6
- CSS & HTML
- Git
- Firebase
- React Router
- Figma
Últimos proyectos

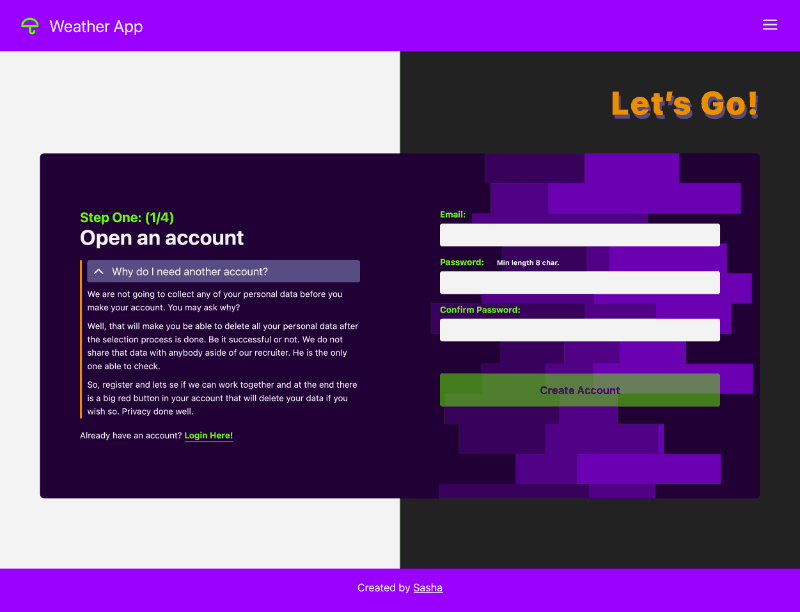
Multipage Web Form
Esta aplicación sirve como un proyecto de ejercicio dirigido a construir un formulario de varias páginas con autenticación de Firebase, almacenamiento e integración de bases de datos como backend. Esencialmente, simula el proceso de solicitud de una oportunidad de trabajo..
Ver la descripción detallada del proyecto y mi trabajo =>
Portafolio y Blog personal
Este proyecto es una aplicación web que ha sido desarollada y diseñada utilizando Next.js, React.js, Vanilla CSS, framer-motion, next-mdx-remote y Figma. El objetivo principal de este proyecto es mostrar mis habilidades de desarrollo web y diseño de interfaces de usuario.
Ver la descripción detallada del proyecto y mi trabajo =>
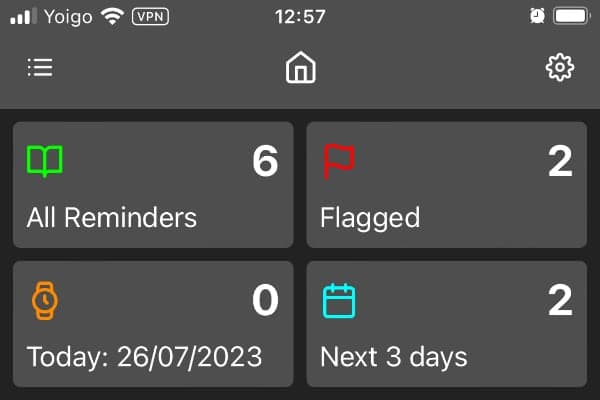
App de Recordatorios para moviles
Inspirado por app de Recordatorios de iOS. Uso de las siguientes tehnologias: React, React Router, Firebase Realtime DB, Auth y Storage. Funcionalidad basica implementada, se iran implementando varias ideas sobre como mejorar la funcionalidad
Ver la descripción detallada del proyecto y mi trabajo =>Otros proyectos
Sarajevo Tours
Proyecto de una tienda online ficticia. Hecha con React, React Router + Firebase Firestore y Auth como backend. Diseño propio con Figma. Uso de: Flexbox, Grid, Container Query, Nested Routes, Relative Path, Query parameters, Stateful Forms, useEffect, useState, createContext, useRef, y etc...
Ver la descripción detallada del proyecto y mi trabajo =>Clínica dental Blancodent
Web de una clínica dental (cliente comercial) diseño + UX/UI utilizando Figma. Un nuevo codigo de CSS, HTML y un poco de JS. La web original estaba en Squarespace y la hemos transferido a Netlify. En la próxima fase se pasará a utilizar NEXT.js y React.js manteniendo el diseño original.
Ver la descripción detallada del proyecto y mi trabajo =>ChatGPT API - Chat App
Conexion con la API de OpenAI (3.5-turbo model) para crear un chatbot. Firebase realtime database para backend & Auth. Netlify env. variables para proteger la API key. Netlify functions para conectar con API from OpenAI y obtener las respuestas.
Enlace a la app =>Juego de PacMan
Uno de mis primeros proyectos en JavaScript, aprendiendo a manipular DOM, insertando CSS desde JS, usando modus operator, etc... Necesitarás el teclado por lo que deberías hacerlo desde un ordenador.
Enlace a la página del juego =>